1.0 Introduction
After installing CakePHP on your server, we now have to learn how to create CakePHP classes and its naming conventions. CakePHP uses Model–view–controller (MVC) software architecture which is really great. If you have no idea what MVC is, I think Wikipedia can give you a great overview. Also, you're going to get the hang of it in this post.
2.0 Creating CakePHP MVC Files
In this example, we are going to use a database with "users" table and create code for the model, view and controller files. Let's have fun!
2.1 Preparing the user's table
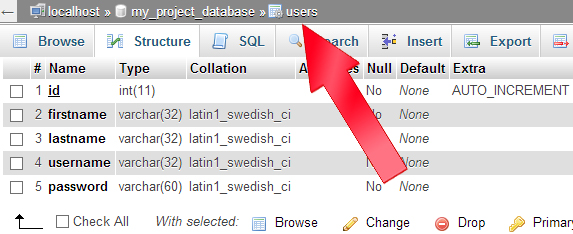
Our users table will have only 5 fields which include: id, firstname, lastname, username, password.
CakePHP requires a naming convention for our tables. It must be in plural form always. Like right now, we are going to have a table that stores data of users, it means that the name of our table must be "users", NOT the singular "user" or something.
2.2 Creating a Model
A CakePHP model class manages your application data, rules of validity (for example, a username is required, or a password must consist of letters and numbers) and interactions (queries, etc.).
To create our CakePHP model, go to your app/Model directory, I found mine in C:\wamp\www\CakePhpProj\app\Model\
On that directory, we will create a model file named "User.php"
If your model has more than one word, for example you have a table "user_permissions", our Model filename will be camel cased and will look like "UserPermission.php"
Inside that file, we are going to have the Model basic code:
<?php class User extends AppModel { public $name = 'User'; } ?>
2.3 Creating a View
A view in CakePHP is the output representation of data retrieved from the model and manipulated by the controller. It can be in the form of HTML, XML, JSON or even PDF!
To create our CakePHP view, we have to go to the app/View/ directory and create a directory called "Users".
And then after creating the directory, we will now create the actual "view", as an example, we are going to have "hello_user.ctp" and leave it as an empty file for now.
CakePHP requires us to name a view with a .ctp extension. A view's name is the same as its function in the controller. We're going to see it later.
2.4 Creating a Controller
A CakePHP controller class is like the middleman between the Model and View. Controllers are used to manage the logic around a model, and it uses the View for that logic's output.
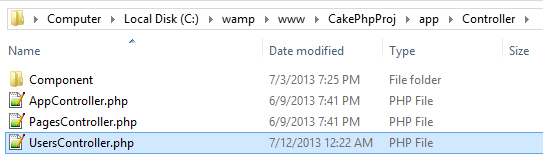
To create a model, we are going to create a file named "UsersController.php"
We are going to have the controller's basic code:
<?php class UsersController extends Controller { } ?>
3.0 Making MVC Work
Now that we have the required directory, files and basic code inside them, we are going to make this MVC thing work.
3.1 Playing with the controller. First, open your controller, add the following code:
public function hello_user(){ $user = $this->User->findById(1); $this->set('user', $user); }
What just happened? As I said earlier, the view name (hello_user.ctp) will be the function name in the controller.
In this function, we tried to retrieve the record details of a user with an ID of 1.
$user = $this->User->findById(1);
To use the $user in the View, we have to use the $this->set() method. Yes, in CakePHP, passing variable values to view requires a $this->set() method.
3.2 Using the Model. For our model, we'll leave it as is for now. It is used implicitly here in our example. How? Did you see the code $this->User in the controller? Yes, the "User" part of that code is the Model.
3.3 Viewing the View. Lastly, our view "hello_user.ctp" will present the data retrieved, we are going to have this code inside:
<?php echo "Hello, " . $user['User']['firstname'] . "!"; ?>
We retrieved the firstname like that. The $user variable gave us an array value, findById() method gave us this:
array( 'User' => array( 'password' => '*****', 'id' => '1', 'firstname' => 'Mike', 'lastname' => 'Dalisay', 'username' => 'ninjazhai' ) )
4.0 Run Code
Now here's the exciting part, running our code. Go to your browser and type localhost/CakePhpProj/users/hello_user/
You should see something like.
You might want to check out how to perform CRUD in CakePHP.
If you have any comment, suggestion or issues, just drop a comment below. :)
The Code of a Ninja Resources
For FREE programming tutorials, click the red button below and subscribe! :)








website